728x90
1. request 객체
request객체는 HTTP요청정보를 담고있다.
동작 순서
웹 브라우저가 HTTP메시지(헤더 + 바디)를 웹 서버에 보냄.
→ 서버가 받은 HTTP요청이 서블릿/JSP요청이면?
→ 해당 컨테이너는 HTTP메시지를 통해 HttpServletRequest객체를 생성하고 서블릿 인스턴스에 넘김.
→ 서블릿이 요청데이터를 얻을 수 있음.
→ JSP페이지는 HttpServletRequest객체를 request이름으로 사용한다.
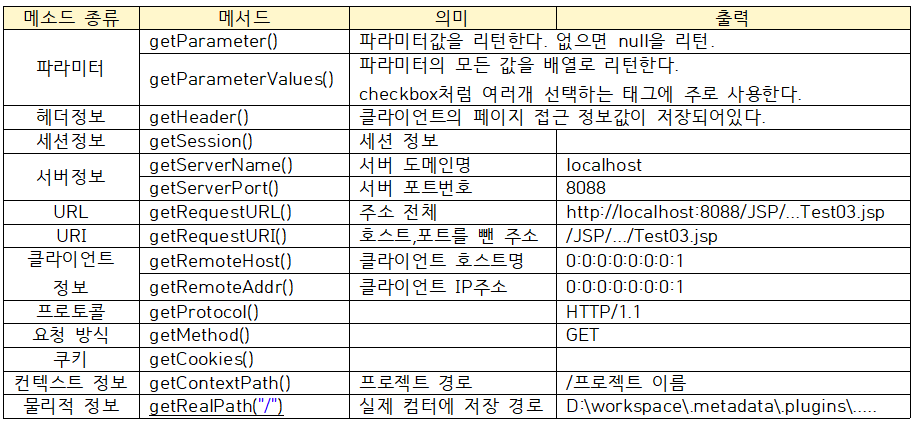
2. request객체 메소드

<%-- 헤더 - 사용자 정보: 사용자가 이 페이지에 뭐로 접근하고 있는지. --%>
http헤더 (user-agent) : <%=request.getHeader("user-agent") %><br>
http헤더 (accept-language) : <%=request.getHeader("accept-language") %><br>
http헤더 (host) : <%=request.getHeader("host") %> <br>
<%-- 사용자가 지금 연결되있는지 --%>
http헤더 (connection) : <%=request.getHeader("connection") %><br>
3. Form과 연결해서 파라미터 값 가져오기
주의!! form 태그로 파라미터 전달시 데이터는 자동으로 String타입으로 변환된다.
<from 페이지>
<!-- form페이지 -->
<form action="TestResult.jsp" method="get">
이름: <input type="text" name="name"><br>
나이: <input type="text" name="age"><br>
성별: <input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여 <br>
강의장<br>
<select name="room">
<option value="1">1 강의장</option>
<option value="2">2 강의장</option>
</select> <br>
취미:
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="악기연주">악기연주
<input type="checkbox" name="hobby" value="노래">노래 <br>
<input type="submit" value="전송">
</form>
<result 페이지>
✓ request객체 안의 정보를 getParameter()메서드를 사용해서 가져온다.
✓ 파라미터 데이터는 String형태로 전달되므로 연산을 하려면 int형으로 변환해야한다.
✓ checkbox같이 여러 파라미터를 같은 이름으로 전달하는 경우, getParameterValues()를 사용해서 배열로 받는다.
// TestResult.jsp
// Form페이지가 result페이지를 요청한거!
<%
// 한글처리
request.setCharacterEncoding("UTF-8");
// request객체 안에 잇는 getParameter를 사용하여 number를 가져온다.
String name = request.getParameter("name");
String age = request.getParameter("age");
int age2 = Integer.parseInt(age); //String -> int로 바꾸기
String gender = request.getParameter("gender");
String classRoom = request.getParameter("room");
String [] hobbys = request.getParameterValues("hobby"); // 배열형태로 받기
%>
이름: <%=name %>
나이: <%=age2 %>
성별: <%=gender %><br>
강의장: <%=classRoom %><br>
// 취미 배열 출력
<%
if(hobbys != null) {
for(String s: hobbys) {
%> 취미: <%= s %><br> <%
}
}
%>
<h3>전달된 사용자 정보를 활용해서 사용자가 성인인지 판단.</h3>
<%
if(age2<20) {
out.print(name + "님은 미성년자입니다.");
} else {
%>
"<%=name %>님은 성인입니다."
<%
}
%>
**근데 나이가 없는채로 전달받으면 500오류가 나타난다.
728x90
'Back-end > JSP' 카테고리의 다른 글
| JSP) 내장 객체(3) - session 의미와 특징 (0) | 2022.03.01 |
|---|---|
| JSP) 내장 객체(2) - response (0) | 2022.03.01 |
| JSP) Servlet이 무엇이며, 어떻게 동작할까? (0) | 2022.02.18 |
| JSP) 영역 객체와 속성(Attribute) (0) | 2022.02.01 |
| JSP) 내장 객체란? (0) | 2022.02.01 |