JSP가 제공하는 9가지의 내장객체 중 4가지(pageContext, session, request, application)는
각각 특정 범위(scope)와 그 범위 안에서 공유할 수 있는 객체(데이터)(Attribute)를 가진다.
속성(Attribute): 공유되는 데이터
영역(Scope): 속성을 공유할 수 있는 유효범위
영역객체: 해당 영역에서 속성을 사용할 수 있는 내장 객체.
ex) page영역에 데이터를 저장하려면 pageContext라는 영역객체를 사용해야하고,
session 영역에 데이터를 저장하려면 session 영역객체를 사용해야한다.

영역객체 사용방법
영역객체에 속성 저장: setAttribute(속성명, 값)
영역객체의 속성 출력: getAttribute(속성명)
영역객체의 속성 삭제: removeAttribute(속성명)
<%
//각 객체별로 영역객체 저장
pageContext.setAttribute("p", "오늘");
request.setAttribute("r", "날씨가");
session.setAttribute("s", "맑고");
application.setAttribute("a", "선선하다");
%>
// 영역객체 출력
pageContext 영역객체 값: <%=pageContext.getAttribute("p") %><br>
request 영역객체 값: <%=request.getAttribute("r") %><br>
seesion 영역객체 값: <%=session.getAttribute("s") %><br>
application 영역객체 값: <%=application.getAttribute("a") %><br>
이동에 따라 영역객체가 어디까지 사용되는지 예제
+ 페이지 이동 방법 4가지
다시 한번 되짚어보면,
page: 같은 페이지 내에서만 사용가능
request: 요청이 처리되는 동안
sessioin: 세션 사용동안
application: 프로그램 전체
scopeSetPage.jsp에서 영역객체를 생성하고 scopeGetPage.jsp에서 값을 꺼낼 수 있는지 확인!!
scopeSetPage.jsp 에서 각 영역별로 객체 생성
<%
//각 객체별로 영역객체 저장
pageContext.setAttribute("p", "오늘");
request.setAttribute("r", "날씨가");
session.setAttribute("s", "맑고");
application.setAttribute("a", "선선하다");
%>
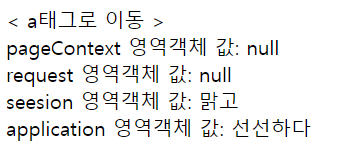
방법1. 페이지 이동) a 태그: <a href ="scopeGetPage.jsp">

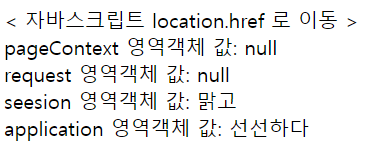
방법2. 페이지 이동) 자바스크립트: location.href='scopeGetPage.jsp'

방법3. 페이지 이동) response객체: response.sendRedirect("scopeGetPage.jsp");

방법4. 페이지 이동) 액션태그: <jsp:forward page="scopeGetPage.jsp"></jsp:forward>

페이지 이동해서 영역객체 값을 꺼내본 결과
영역에 맞게 session, application만 값이 나오고 page, request는 null값이 나오는걸 볼 수 있다.
근데 이상한게 있다. 바로 방법4의 forward. forward방법은 request값도 가져오고있다.
이전에 액션태그 포스트( https://luanaeun.tistory.com/116 )에서
forward는 요청과 응답처리권을 이동할 페이지에 영구적으로 넘긴다고 했다.
따라서 request객체에 저장한 값을 꺼낼 수 있는것이다.
'Back-end > JSP' 카테고리의 다른 글
| JSP) 쿠기(Cookie)의미와 사용하기 (0) | 2022.03.01 |
|---|---|
| JSP) Session 생성, 삭제, 초기화 예제 (0) | 2022.03.01 |
| JSP) 내장 객체(4) - Application, out, config, page, exception (0) | 2022.03.01 |
| JSP) 내장 객체(3) - session 의미와 특징 (0) | 2022.03.01 |
| JSP) 내장 객체(2) - response (0) | 2022.03.01 |