1. node.js 설치하기
노드js는 웬만하면 12버전 이상으로 설치를 권장한다.
https://nodejs.org/ko/download/
설치 후 버전 확인.
노드를 설치했으면 npm도 자동으로 설치되어 npm버전도 확인해준다.
D:\> node -v
v16.14.0
D:\> npm -v
8.3.1
2. Vue 패키지 설치
우선 작업을 할 폴더를 생성하고 그 폴더 안으로 들어가서 패키지를 설치한다.
D:\myVue> npm init -y
아무것도 없었던 작업폴더에 파일이 하나 생성된다.

3. webpack 패키지 설치
> npm i vue
> npm i -D vue-loader vue-template-compiler vue-style-loader webpack webpack-cli webpack-dev-server html-webpack-plugin babel-loader @babel/core @babel/preset-env css-loader설치 진행중

설치가 완료되면 아래와 같이 폴더와 파일 하나가 더 생성된다.

** 혹시나를 위해 적어놓는 이때의 package.json
{
"name": "myVue",
"version": "1.0.0",
"description": "",
"main": "./src/main.js", -> 나중에 main.js 파일을 넣을 경로로 입력한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
"start": "webpack-dev-server --mode development" -> 실행을 위해 따로 추가
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.6",
"@babel/preset-env": "^7.18.6",
"babel-loader": "^8.2.5",
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"vue-loader": "^17.0.0",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.7.6",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
}
}
4. main.js 파일 생성
루트에 src 폴더를 생성한 뒤 그 안에 main.js 파일을 만들었다.
기존 2버전 main.js Vue 생성자 함수를 사용한다.
# Vue 버전2
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
render: h => h(App)
});
또는
new Vue({
render: h => h(App),
}).$mount('#app');
# Vue 버전3
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
app.mount('#app');
5. App.vue 파일 생성
위의 main.js파일과 같은 위치에 생성했다.
<template>
<div class="app-container">
<router-view/>
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style>
@import './css/common.css';
</style>
6. index.html 파일 생성
pcackage.json과 같은 위치에 생성한다.
<!DOCTYPE html>
<html style="margin:0px; padding:0px">
<meta charset="utf-8" />
<head>
<title>Vue Hello World</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
7. webpack.config.js
package.json과 같은 위치에 webpack.config.js 파일을 생성한다.
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
entry: './src/main.js',
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' },
{ test: /\.vue$/, use: 'vue-loader' },
{ test: /\.css$/, use: ['vue-style-loader', 'css-loader']},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html', -> 이 파일의 위치는 각자 맞는걸로 설정!
}),
new VueLoaderPlugin(),
]
};** template : 나는 루트폴더 안에 바로 index.html을 놓았지만, 다른 폴더 안에 넣어놓은 경우 그 경로를 써야한다.
최종 폴더구조

8. 실행
터미널을 열고 작업폴더 안으로 들어가서 npm run start명령어를 입력한다.
여기서의 start 명령어는 package.json의 script부분에 명시해놓은 곳으로,
start대신 dev로 입력했으면 npm run dev라고 입력해야한다.
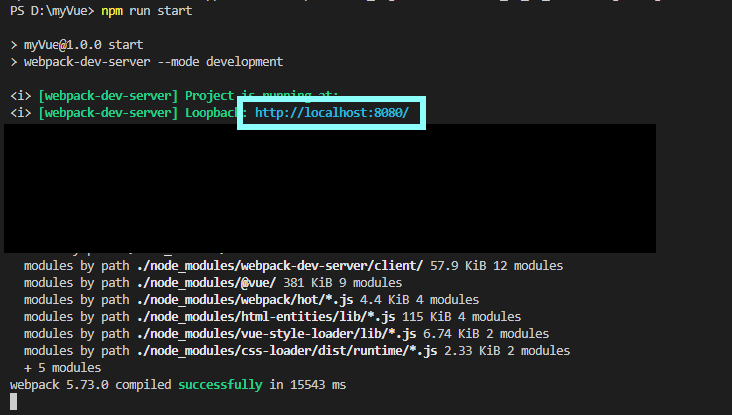
myVue> npm run start
성공하면 이렇게 들어갈 수 있는 주소가 나오고, 인터넷 주소창에 주소를 입력하면 Vue가 실행된다!
혹시 run start에서 오류가 뜨면 먼저, 생성한 파일들의 경로를 제대로 입력했는지 확인하고,
경로가 다 맞다면 cmd에 뜨는 오류메시지들을 확인해가면서 하나하나 에러를 없앨 수 있길 바란다..
또한 다른 블로그를 보면 cmd창에 > vue ~ 하면서 명령어를 입력하는게 보일 수 있는데,
나는 vue-cli를 자동으로(?) 설치 안하고 따로 수동으로 했기때문에 vue명령어는 사용할 수 없다. (npm명령어만 가능!)
'Front-end > Vue.js' 카테고리의 다른 글
| Vue) 이미지 URL 입력 시 로드가 안되거나 [object Module] 뜨는 경우 (0) | 2023.02.15 |
|---|---|
| Vue.js) 태그에 조건을 달아 조건에 따른 CSS 적용하기(Vue2, 3버전) (0) | 2023.01.04 |
| Vue ) 프록시 설정. Dev Server has been initialized using an options object that does not match the API schema. (0) | 2022.11.19 |
| Vue.js) 스크롤 감지하기. 스크롤 할 때마다 특정 함수 실행 (0) | 2022.09.29 |
| Vue.js) 태그 스타일에 변수 적용하기(CSS에 변수 적용) Vue2, Vue3 (0) | 2022.08.12 |