728x90
자바스크립트에서 글자를 변경하는 공식은 아래와 같다.
| replace(변경하고싶은문자, 변경할 문자) |

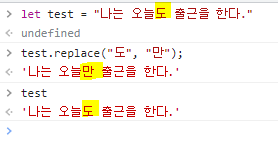
이렇게 도 -> 만으로 글자를 변경할 수 있다.
하지만 원본 텍스트가 바뀌는 것은 아니다.
다시 test를 출력해보니 그대로 "도"로 출력이 되는데,
원본 텍스트를 바꾸려면 바꾼것을 다시 넣어줘야한다.
test = test.replace("도", "만")
[공백제거]
보통 로그인 기능을 만들때 사용자가 자신도모르게 공백이 들어가는 경우가 있어
공백을 제거하는 과정을 넣는게 좋다.
공백을 제거할때도 replace를 써서 활용할 수 있다.
| 문자열.replace(/\s/gi, "") |

[여러글자 한꺼번에 치환]
| 문자열.replace(/ 글자1 | 글자2 | 글자3 /gi, "변경할 글자") |

[replace 사용방법]
특정글자 하나만 바꿀경우는 위처럼 따옴표만 써도되는데
1) 정규식 사용 또는 여러개를 변경할 경우에는 슬러시로 감싸줘야한다. /글자/
2) 또한 슬러시 뒤에 옵션에 따라 추가 옵션을 달 수 있다.
| g | 전체 범위 내에서 |
| i | 대소문자 구분X |
| ^ | 첫 글자만 |
| $ | 끝 글자만 |

3) 특수문자일 경우 앞에 역슬러시를 추가해야한다.
ex) replace(/\-/gi, "") , replace(/\//gi, "")
728x90
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| JavaScript) 자바스크립트 리스트(배열), 문자열 포함 여부 확인 (0) | 2023.10.18 |
|---|---|
| JavaScript) 객체(Object) 내 배열에서 중복 값 찾아서 제거하기 (0) | 2023.08.11 |
| JavaScript) 자바스크립트 새 창 열기 (0) | 2022.01.29 |
| JavaScript) 자바스크립트 날짜와 시간 사용하기 (0) | 2022.01.29 |
| JavaScript) 자바스크립트 배열(Array)개념, 추가, 삭제, 검색 등 함수모음 (0) | 2022.01.26 |