728x90
현 상태

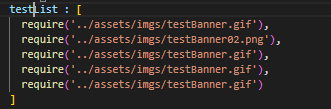
이렇게 이미지 주소가 담긴 배열을 반복문을 돌려 화면에 뿌려주려 한다.
우선 require을 써야하고,
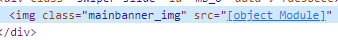
썼는데도 로드가 되지않고 콘솔에 다음과 같이 [object Module] 이라고 찍혀있다.

원인
esModule을 끄지 않아서.
url을 commonJS 으로 처리하기 때문에 esModule 방식을 꺼야한다.
해결
webpack.config.js
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' },
{ test: /\.vue$/, use: 'vue-loader' },
{ test: /\.css$/, use: ['vue-style-loader', 'css-loader']},
{ test: /\.(gif|svg|jpg|png)$/, use: {loader : 'file-loader', options : {esModule: false}} },
]
},
만약 위와 같이 설정했는데도 이미지가 보이지 않는다면,
pakage.json에 file-loader가 잘 설치되어있는지 확인해봐야 한다.
728x90
'Front-end > Vue.js' 카테고리의 다른 글
| Vue) Select option 사용하기, v-for 할때 default 옵션 지정 방법 (0) | 2023.07.11 |
|---|---|
| Vue3) 모달창(팝업)을 만드는 2가지 방법. v-if, vuex store (0) | 2023.03.22 |
| Vue.js) 태그에 조건을 달아 조건에 따른 CSS 적용하기(Vue2, 3버전) (0) | 2023.01.04 |
| Vue ) 프록시 설정. Dev Server has been initialized using an options object that does not match the API schema. (0) | 2022.11.19 |
| Vue.js) 스크롤 감지하기. 스크롤 할 때마다 특정 함수 실행 (0) | 2022.09.29 |