728x90
Vue에 주소 검색을 하여 주소를 가져오는 다음API를 적용하려 한다.
다른 사이트에서도 제일 많이 봤던 API일 것이다.
공식문서
https://postcode.map.daum.net/guide
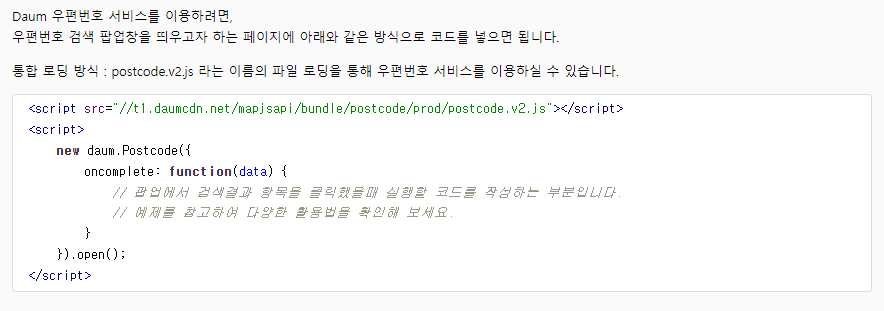
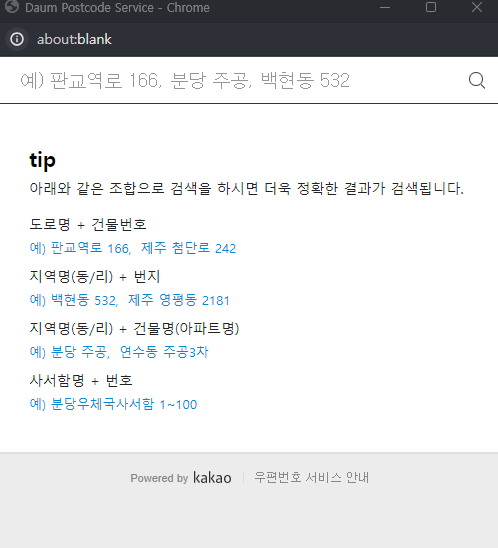
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
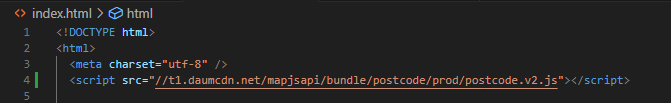
1. index.html에 스크립트 추가
공식문서에 사용방법이 아주 친절하게 나와있다.

| <script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> |

2. 사용할 페이지에 HTML, 함수 입력
<div>기본주소</div>
<input v-model="zoneCode" placeholder="우편번호" disabled/><button @click="openDaumPop()">주소찾기</button><br>
<input v-model="address01" placeholder="주소" disabled/>
<input v-model="address02" placeholder="상세주소 />methods : {
findAddress() {
new window.daum.Postcode({
oncomplete: (data) => {
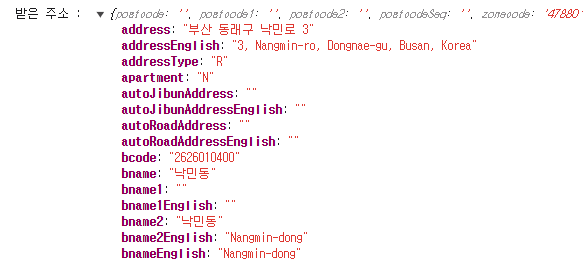
console.log("받은 주소 : ", data)
this.zoneCode = data.zonecode;
this.address01 = data.address;
}
}).open()
}
}
console.log 를 찍어본 대로 콘솔창에보면 데이터가 있어서 필요한 데이터를 사용하면된다!



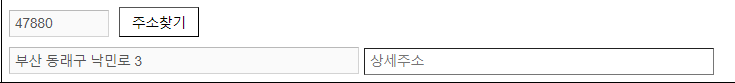
완성~!
728x90