728x90
1. 테이블 요소
<table> 테이블을 만들겠다. -> 테이블 범위 표시
<caption> 테이블 제목
<thead> 테이블 헤더 그룹 지정.
<tr> 행 구역 지정, <tr>이나 <td>를 포함해야한다.
<th> 헤더 셀 표시.
<tbody> 테이블 바디 그룹 지정.
<td> 셀 하나하나 지정

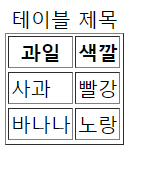
<table border="1">
<caption>테이블 제목</caption>
<thead>
<tr>
<th>과일</th><th>색깔</th>
<tr>
</tead>
<tbody>
<tr>
<td>사과</td><td>빨강</td>
<tr>
<tr>
<td>바나나</td><td>노랑</td>
<tr>
</tbody>
</table>
2. 열과 행 합치기
열 합치기: rowspan="숫자"
행 합치기: colspan="숫자"

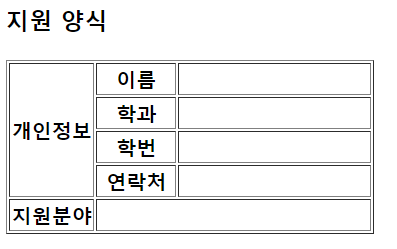
<table border="1">
<h3>지원 양식</h3>
<tr>
<th rowspan="4">개인정보</th>
<th width="60">이름</th><td width="150"></td>
</tr>
<tr>
<th>학과</th><td></td>
</tr>
<tr>
<th>학번</th><td></td>
</tr>
<tr>
<th>연락처</th><td></td>
</tr>
<tr>
<th>지원분야</th>
<td colspan="2"></td>
</tr>
</table>
728x90
'Front-end > HTML&CSS' 카테고리의 다른 글
| HTML&CSS) HyperLink 링크 이동 <a href> (0) | 2022.01.18 |
|---|---|
| HTML) select 선택 항목 (0) | 2022.01.18 |
| HTML&CSS) HTML 버튼 만들기 button (0) | 2021.11.18 |
| HTML&CSS) 목록 태그 ul 와 li, 목록 스타일 없애기 (0) | 2021.11.18 |
| HTML&CSS) inline과 block 차이 (0) | 2021.11.18 |