728x90
목록을 만들 경우에는 <ol>또는 <ul> 태그로 감싸고 그 안에 <li>태그를 사용한다.
1. 순서 있는 목록: <ol>

<ol>
<li>항목</li>
<li>항목</li>
</ol>
*순서 알파벳으로
<ol type="a">
<li>항목</li>
<li>항목</li>
</ol>
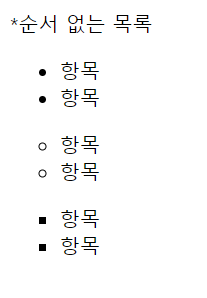
2. 순서 없는 목록: <ul>
<ul>에 type옵션으로 모양을 다르게할 수 있다.

<ul>
<li>항목</li>
<li>항목</li>
</ul>
<ul type="circle">
<li>항목</li>
<li>항목</li>
</ul>
<ul type="square">
<li>항목</li>
<li>항목</li>
</ul>
3. 설명 목록: <dl>
자동으로 들여쓰기가 되며, 목록 스타일이 없다.

<h3>설명 목록</h3>
<dl>
<dt>목록 분류</dt>
<dd>항목1</dd>
<dd>항목2</dd>
</dl>4. 목록 스타일 없애기
<li>태그는 기본적으로 목록 앞에 ⦁ 점이 붙는다.
⦁ 이 아니더라도, 번호(1,2,a,b)같이 목록 앞에 무언가가 붙는데, 없애고 싶으면
css부분 <style>태그에 list-style: none; 을 사용하면 사라진다.
<style>
li {
list-style: none;
}
</style>
*목록만들기
<ol>
<li style="list-style: none">항목</li>
<li>항목</li>
</ol>1번이 없어졌다!
728x90
'Front-end > HTML&CSS' 카테고리의 다른 글
| HTML&CSS) HyperLink 링크 이동 <a href> (0) | 2022.01.18 |
|---|---|
| HTML) select 선택 항목 (0) | 2022.01.18 |
| HTML) 테이블 만들기 (0) | 2022.01.17 |
| HTML&CSS) HTML 버튼 만들기 button (0) | 2021.11.18 |
| HTML&CSS) inline과 block 차이 (0) | 2021.11.18 |