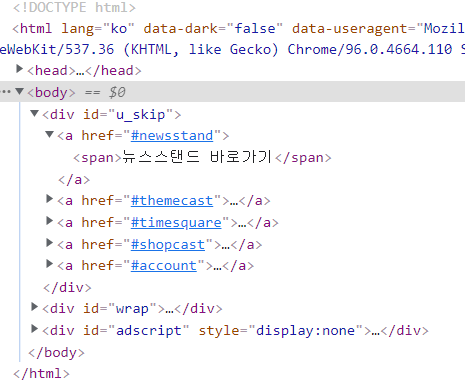
DOM이란 무엇일까? 문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스. 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다. 구글에 검색하면 위와 같은 설명을 볼 수 있다. 근데 잘 이해가 가지 않으니 하나하나 뜯어서 살펴보려고 한다. 1. 문서(Document) 말이 어렵게 느껴질 수 있지만 우리가 흔히 말하는 "문서"를 생각하면된다. 웹 페이지는 일종의 문서다. 세부적으로도 나눠지지만 쉽게 생각해서 웹 페이지 하나하나를 웹 문서라고 생각해보자. 이 문서는 웹 브라우저를 통해 해석되어 화면에 나타난다. 마치 프랑스어로 쓰여진 문서를 번역기를 통해 보여지는 거라고 생각하면 쉽다. 프랑스어로..