728x90

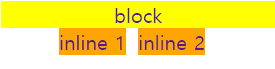
<div style={{backgroundColor:'yellow'}}>block</div>
<span style={{backgroundColor:'orange'}}>inline 1</span>
<span style={{backgroundColor:'orange', margin:10}}>inline 2</span>inline
본인 크기만큼 자리를 차지하는 속성.
기본적으로 본인 크기만큼만 자리를 차지하기 때문에 줄바꿈없이 다른 태그들과 같이 나란히 배치된다.
대표 inline 엘리먼트
<span>, <a>, <em>
특징
크기를 지정해도(width, height) 무시된다. -> 내용의 크기만큼만 공간을 차지하도록 되있어서
margin과 padding은 좌우로만 적용되고 상하는 적용되지 않는다.
block
얼만큼의 컨텐츠를 가지고 있던 기본적으로 한 줄을 다 차지한다.
한 줄을 다 차지하기때문에 다른 엘리먼트들과 같이 있을 수 없어 자동으로 줄바꿈이 적용된다.
대표 block 엘리먼트
<div>, <p>, <h1>
특징
width, height, margin, padding이 모두 반영된다.
inline-block
기본적으로 inline처럼 한 줄에 나란히 배치되지만 block의 특징이 적용된다.
대표 inline-block 엘리먼트
<button>, <input>, <select>
적용방법
display: inline-block;
728x90
'Front-end > HTML&CSS' 카테고리의 다른 글
| HTML&CSS) HyperLink 링크 이동 <a href> (0) | 2022.01.18 |
|---|---|
| HTML) select 선택 항목 (0) | 2022.01.18 |
| HTML) 테이블 만들기 (0) | 2022.01.17 |
| HTML&CSS) HTML 버튼 만들기 button (0) | 2021.11.18 |
| HTML&CSS) 목록 태그 ul 와 li, 목록 스타일 없애기 (0) | 2021.11.18 |